Wer ab und zu ein einfaches Design auf die Beine stellen muss, ohne von Dingen wie Farbenlehre viel Ahnung zu haben, braucht sich deshalb noch lange nicht ins farbige Fettnäpfchen zu setzen. Hier drei Ressourcen für harmonische Farbpaletten:
1. Paletton
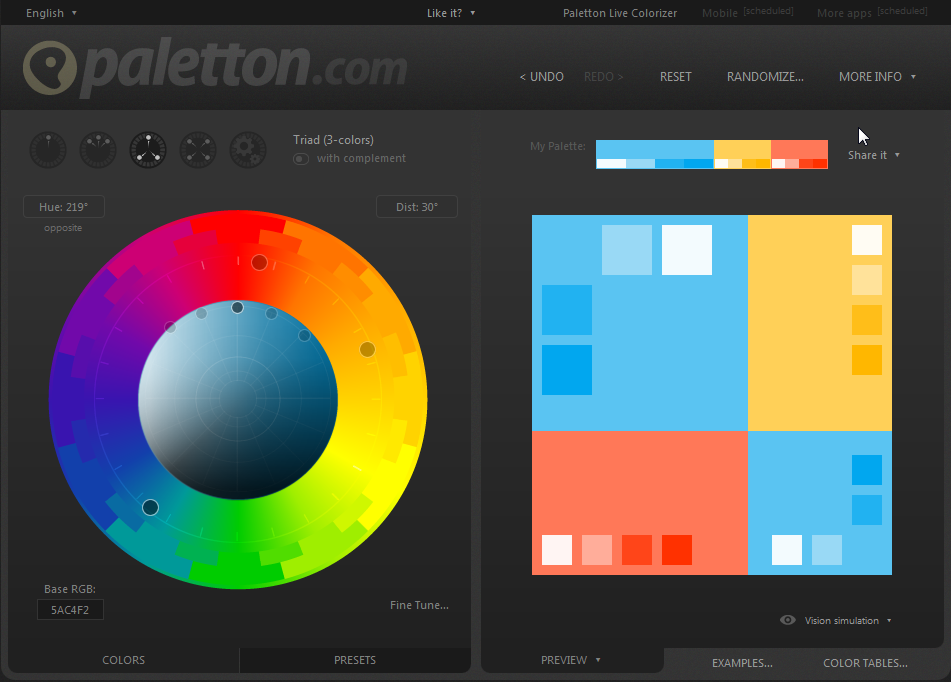
Einfach die Punkte im Farbenrad mit der Maus ziehen und live eine passende Palette erhalten, inklusive Vorschau, wie die Farben als Webseite wirken. Presets für Helligkeit und Sättigung wie “Pastel”, “Shiny” oder “Dark” sind nützlich als Startpunkt,
Link: http://paletton.com
 Continue reading “Farbpaletten-Tools (nicht nur) für Gelegenheits-Designer”
Continue reading “Farbpaletten-Tools (nicht nur) für Gelegenheits-Designer”