Who needs to create a simple design from time to time without having too much knowledge about things like color theory, does not need to put his foot into his mouth with the colors. Here are three ressources for harmonic color palettes:
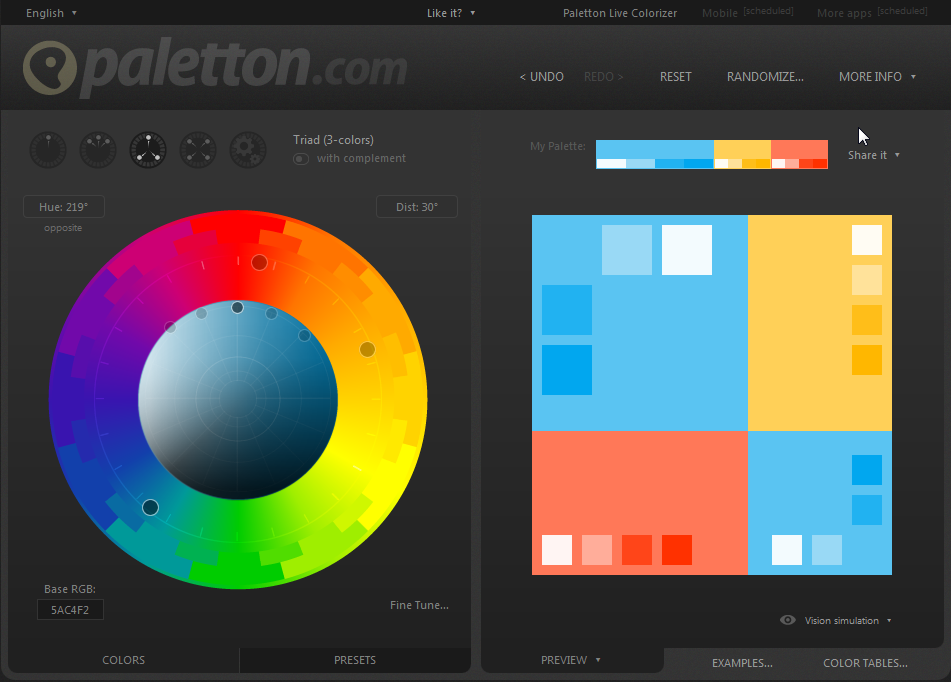
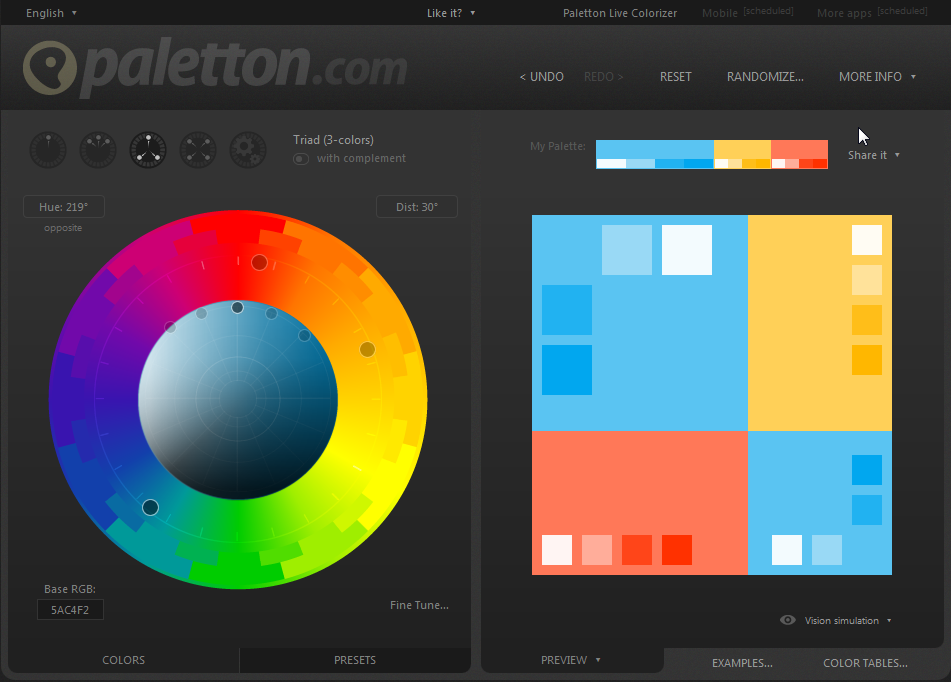
1. Paletton
Simply click and drag the points in the color wheel with your mouse and get a matching palette in real time, including a preview how the colors look like on a website. Presets for lightness and saturation like “Pastel”, “Shiny” oder “Dark” are useful as starting points.
Link: http://paletton.com

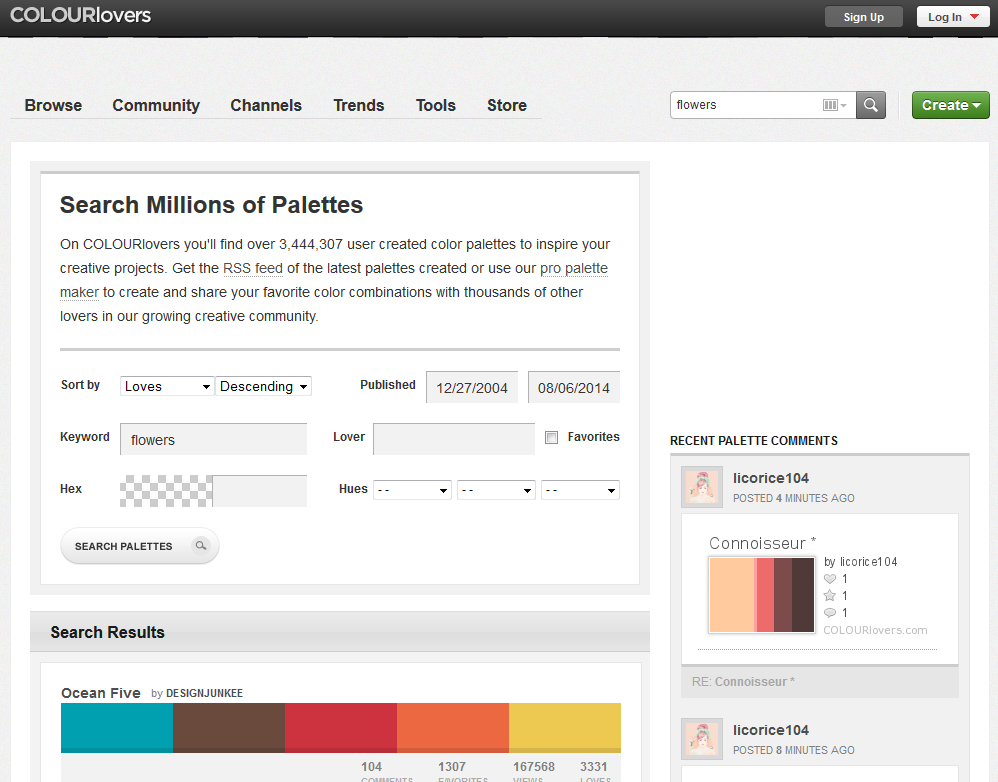
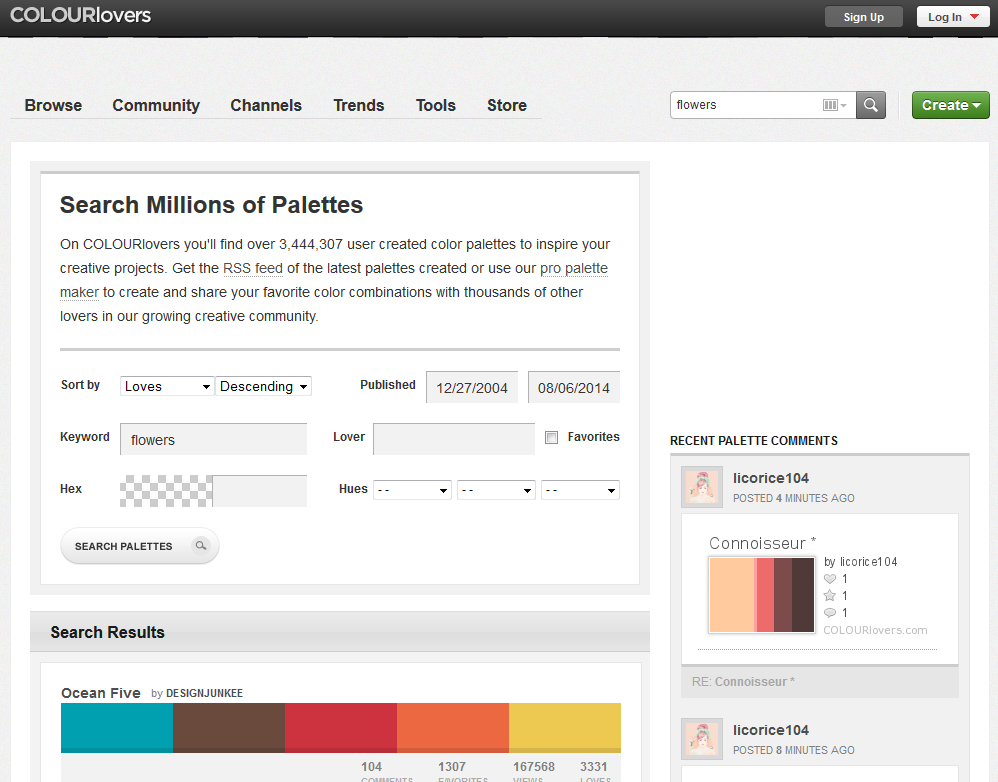
2. Colour Lovers
A different approach: Here designers provide color palettes as well as patterns and single colors. You can search palettes by theme, rate and comment them. Chooese from millions of hand crafted palettes!
Link: http://www.colourlovers.com/

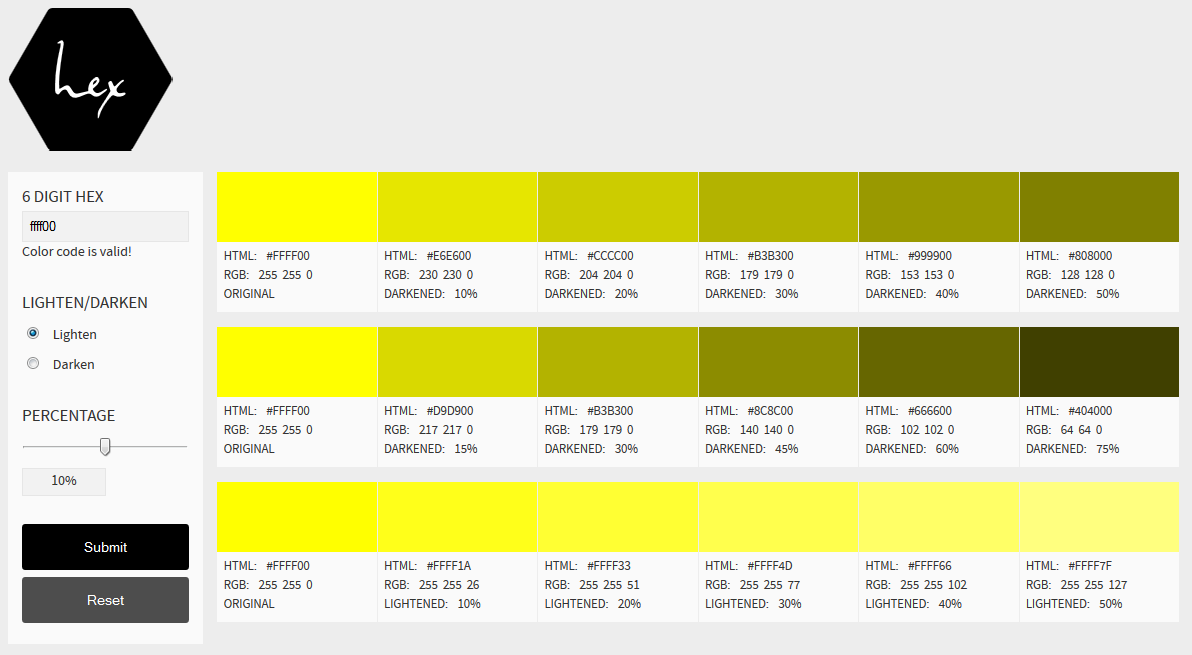
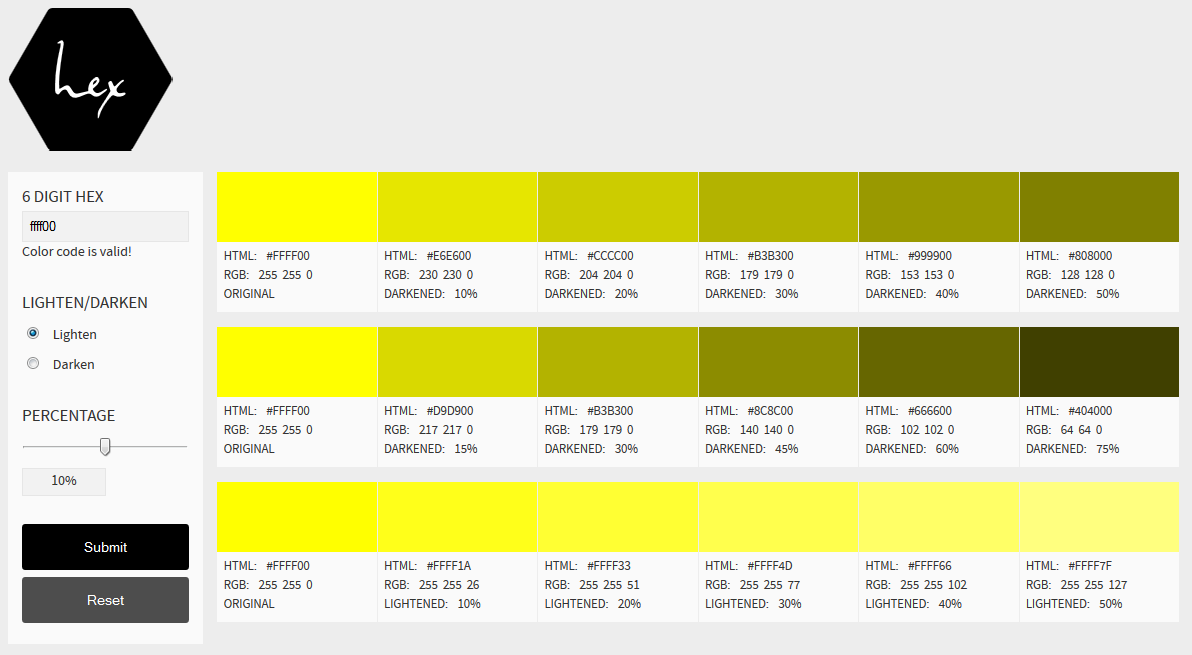
3. Hex Color Tool
For monochromatic palettes the hex color tool suffices. Start with one color, choose the step size to lighten/darken, done. You can experiment with the inputs without losing previous results.
Link: http://hexcolortool.com/

$color = rand(0x000000,0xffffff); is out! Even the simplest website should not lack a harmonic color scheme. Continue reading “Color Palette Tools (not only) for Casual Designers”