Currently, this article is only available in German at integer-net.de →
But you can find an English practical summary of the series → in the Webguys Advent Calendar 2014.
Dipl. Inform. Fabian Schmengler | Magento Certified Developer | Magento Certified Solution Specialist
Currently, this article is only available in German at integer-net.de →
But you can find an English practical summary of the series → in the Webguys Advent Calendar 2014.
Currently, this article is only available in German at integer-net.de →
But you can find an English practical summary of the series → in the Webguys Advent Calendar 2014.
This question came up on Magento.SE and more people should know, how dead simple it actually is.
If you look at core/Mage/Checkout/etc/config.xml you can see how Magento defines for the checkout to use the secure base URL, i.e. HTTPS:
<frontend>
<secure_url>
<checkout_onepage>/checkout/onepage</checkout_onepage>
<checkout_multishipping>/checkout/multishipping</checkout_multishipping>
</secure_url>
</frontend>
That’s all. You can configure your own controllers to use the secure URL in the same way and now Mage::getUrl() returns the secure URL for the configured routes and any unsecure request will be redirected.
A Magento-Bug, that circulates in the Magento forums on and StackOverflow for some years, is that tier prices do not work properly together with bundle products. Over time there was some improvement but as for today (Magento CE 1.9) the following still does not work:
There are some suggestions found on the web but more questions than answers, so I created a (hopefully) complete solution without core hacks and with only minimally invasive class rewrites. Until Magento gets it solved itself, you can use this module to enable bundles with tier prices:
SGH_BundleTierPrices (tested in Magento CE 1.8 and Magento CE 1.9)
Continue reading “Magento Bundle Products: Use Tier Prices of Simple Products”
If you want to change the allowed image extensions for product images in Magento you will find out that they are hard coded in Mage/Catalog/Model/Product/Attribute/Backend/Media.php and Mage/Adminhtml/controllers/Catalog/Product/GalleryController.php
However, I found an observer that allows you to change them along with other configuration of the uploader. This post explains how to create an extension to allow uploading of SVG files. Foundations of Magento extension develoment are presumed.
Next time I want to show something in the Magento frontend just for admin users, Alan Storm’s module Magento_CrossAreaSessions will come in handy! This is a topic that caused me headache in the past. Read more at Magento Quickies or get the module from GitHub: Magento_CrossAreaSessions
Background: Magento separates adminhtml and frontend sessions strictly, so it is not a trivial task to access the backend session on a frontend page.
The module allows reading of raw session data and processing of ACL rules, which is good enough for most cases.
Currently, this article is only available in German at integer-net.de →
But you can find an English practical summary of the series → in the Webguys Advent Calendar 2014.
Whoever looked at the Magento source code or database in the context of orders, probably encountered the parameter $buyRequest in many methods or the option info_buyRequest in quote items and order items. Its purpose is not immediately obvious since it contains seemingly redundant information. Also it does not have its own model class, it’s just a Varien_Object and a serialized array when stored to the database.
Example:
mysql> select code,value from sales_flat_quote_item_option where option_id=2359;
+-----------------+------------------------------------------------------------------------------------------------------------+
| code | value |
+-----------------+------------------------------------------------------------------------------------------------------------+
| info_buyRequest | a:4:{s:4:"uenc";s:140:"[...],,";s:7:"product";s:4:"5000";s:15:"related_product";s:0:"";s:3:"qty";s:1:"1";} |
+-----------------+------------------------------------------------------------------------------------------------------------+
In short: The $buyRequest object represents the customer request coming from a click on “Add to cart”, all related data can be derived from this object. It’s basically a generator for quote items. The minimal necessary data is thus the product id (product) and quantity (qty).
For example it is created when you add a product to the wishlist, so that it can easily be transfered to the cart with the same configuration. When reconfiguring a product, i.e. editing it from the cart, the buyRequest is passed to the product view to preselect all options.
Also for recurring profiles and reordering the buyRequest objects get “reused” to generate a new order.
Some examples, when it is useful to deal with the buyRequest:
Mage_Sales_Model_Quote::addProduct()Mage_Checkout_Model_Cart::addProduct().Mage_Catalog_Model_Product_Type_Abstract::_prepareProduct().Mage_Sales_Model_Quote::updateItem() and Mage_Wishlist_Model_Wishlist::updateItem(). In my extension SSE_EditCustomOptions you can see how even custom options in orders can be changed retroactively, by manipulating the buyRequest objects. In the extension C4B_Freeproduct the buyRequest object is used to flag automatically added gifts so that they won’t get added to the cart again when reordering. That’s because there is no fieldset conversion from order items to quote Items when you reorder an order. That makes sense, since the price or other options might have changed in the meantime, so the quote shold be generated again based on request and product data.The problem: Mysteriously, getChildHtml() yields an empty result in the template, although the child blocks were created.
The solution: Blocks in the Magento layout should always have a name. Without name-attribute they are shown, but child elements cannot be assigned and stay “orphaned”.
The responsible method is Mage_Core_Model_Layout::_generateBlock(). As you can see, the parent block only gets assigned if it has a name:
$parentName = $parent->getBlockName();
if (!empty($parentName)) {
$parentBlock = $this->getBlock($parentName);
}
Note that $parent is an XML node here, not a block object. So it does not help that blocs without name automatically get a name like ANONYMOUS_1. The assignment happens via name-attribute of the node, so that it works for <reference> as well as for <block> parents.
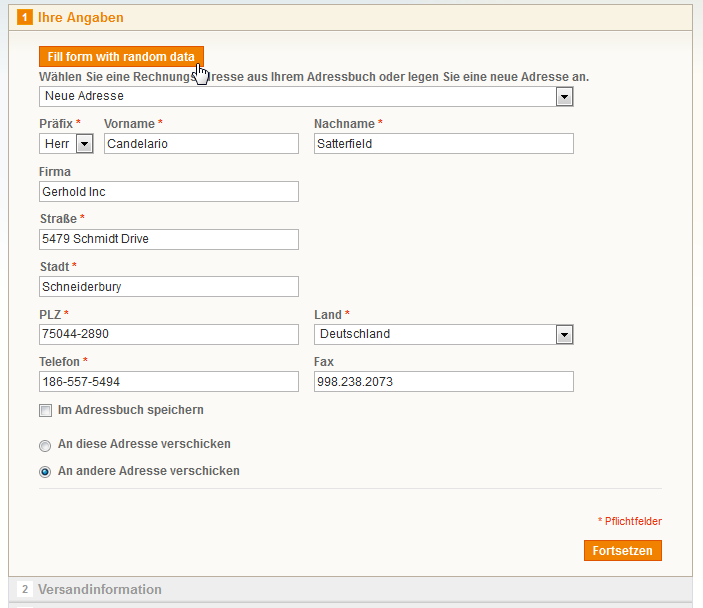
Who doesn’t know this situation: When testing features like the guest checkout manually, you have to fill all form fields tedously again and again. With Chrome auto complete or “test”, Ctrl + C, Ctrl + V it’s halfway fast but still a bit annoying. And what if the test data is supposed to make sense and should not be the same every time?
Inspired by this article on css-tricks.com I developed a little Magento module, that enables filling Magento forms with dummy data with one mouse click. Currently it is implemented for billing address and shipping address.
Github-Repository: SSE_FormFiller
And this is how it looks:

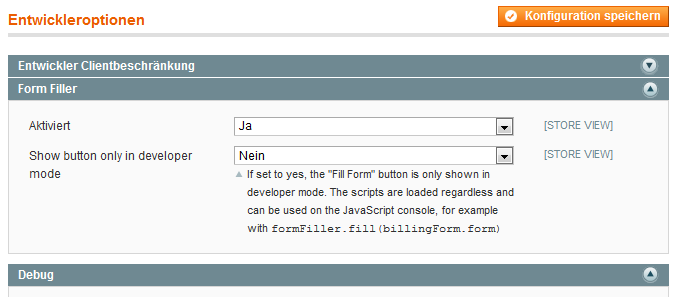
Of course you want to see this button only on your development system, that’s why there are two ways to hide it: Either disable the module completely per configuration or show the button only in developer mode:

The nice thing about the second variation is that the JavaScript still gets loaded, so that you can substitute the button with a bookmarklet. Here the snippets:
JavaScript:
formFiller.fill(billingForm.form)
Bookmarklet (right click, add as bookmark!)
JavaScript:
formFiller.fill(shippingForm.form)
Bookmarklet (right click, add as bookmark!)
A bit of information on the implementation:
core_block_abstract_to_html_afterThe module is designed to be extended for other forms as well. Suggestions and of course pull requests on Github are most welcome! Continue reading “Magento Testing: Fill Forms with one click”