Du brauchst ein paar Icons für deine (Web) App, aber hast niemanden mit Mad Photoshop Skills™ parat? Diese drei Seiten werden dir helfen:
Iconfinder.net
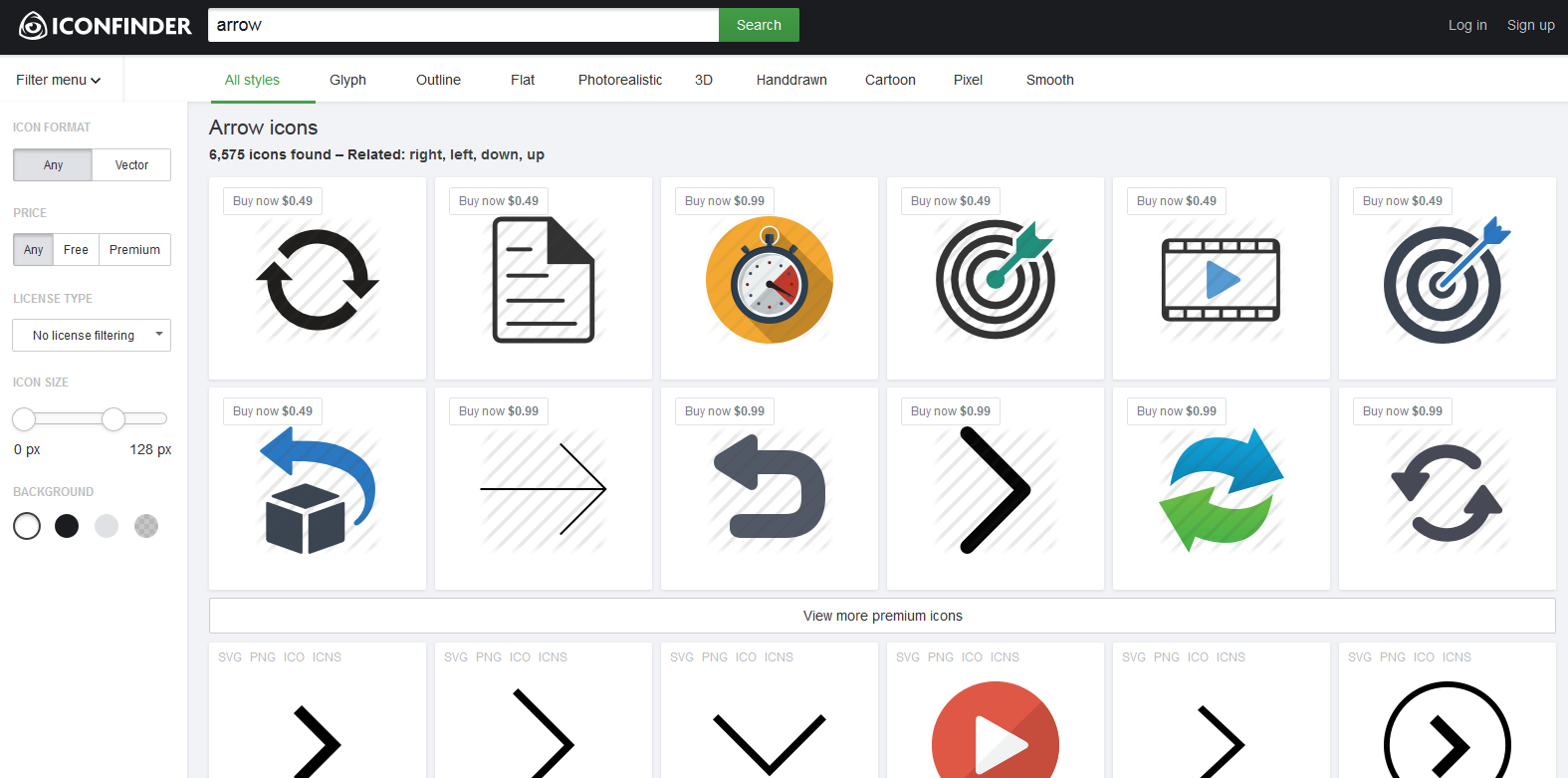
Meine erste Icon-Ressource im Netz ist www.iconfinder.net, eine sehr große Datenbank von Icons und Icon-Sets in verschiedenen Formaten und Größen. Sie sind unterschiedlich lizensiert, es sind also nicht alle Sets kostenlos aber sogar “frei für den kommerziellen Gebrauch” finden sich etliche. Nach der Art der Lizenz lässt sich auch filtern.

ICONSDB.com Icon Customizer
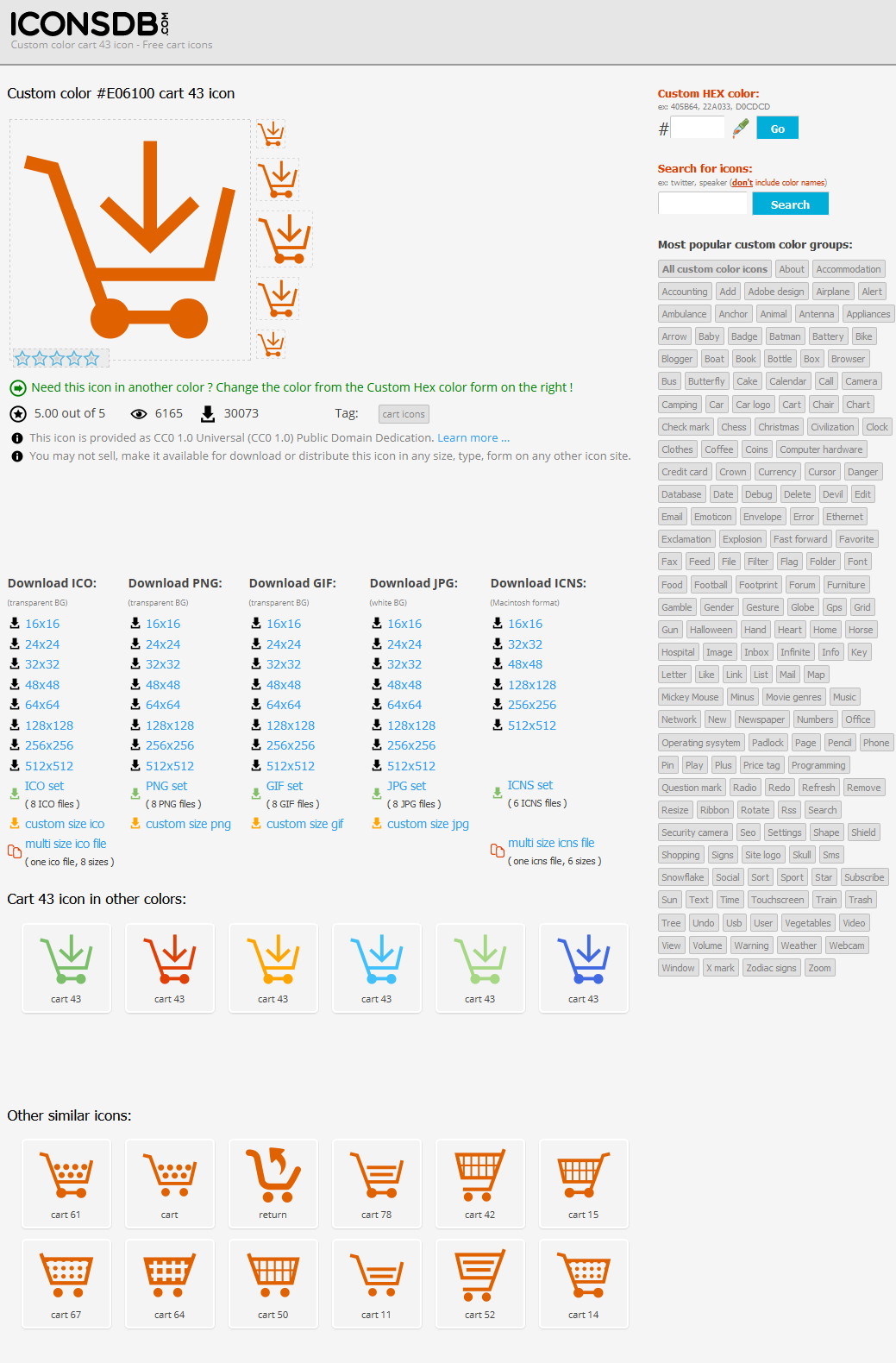
Icons DB hat tausende völlig freie, einfarbige und individualisierbare Icons. Wenn du schnell einige einfache, flache Icons benötigst, findest du sie höchstwahrscheinlich hier. Der Clou: Alle können in beliebiger Farbe und Größe als ICO, PNG, GIF, JPG oder ICNS heruntergeladen werden.

Iconizer.net Icon Generator
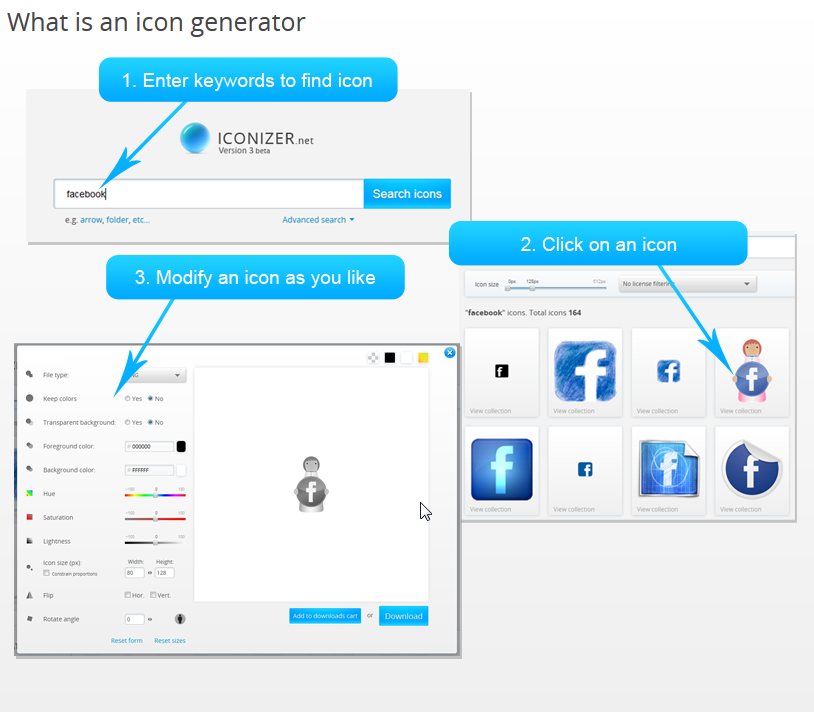
Iconizer ist eine große Icon-Datenbank, sehr ähnlich wie Iconfinder, bietet aber zusätzlich Individualisierbarkeit. So können auch komplexe mehrfarbige Icons fast beliebig in Farbe und Größe angepasst werden.

Noch ein Tipp:
Wähle deine Icons mit Bedacht, so dass sie leicht erkennbar sind für die meisten wenn nicht alle deiner Zielgruppe. Auch weitverbreitete Icons wie Ketten für “Link” sind nur für Geeks wie uns selbstverständlich, nicht für den Ottonormalverbraucher.
Ich empfehle diesen Artikel als Denkanstoß: http://stiern.com/articles/usability/usability-in-icons/