Für eine Extension an der ich neulich gearbeitet habe, habe ich mich gefragt, ob es eine eingebaute Möglichkeit gibt, direkt auf einen Tab einer Seite im Backend zu linken. Meine Nachforschungen haben nichts ergeben (sprich: Mein Google Foo hat versagt), also habe ich mir den Core Code vorgenommen um einen Ansatz zu finden. Was ich herausgefunden habe:
Das Problem
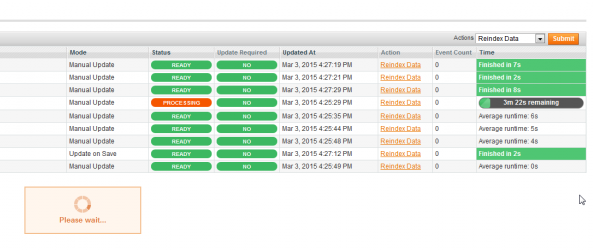
Im speziellen wollte ich einen Link auf den “Bezeichnungen / Optionen verwalten” Tab der “Produktattribut bearbeiten” Seite setzen:

Die Lösung
Tatsächlich ist es mit einem URL-Parameter möglich: ?active_tab=$id.
Wie finde ich die Tab-ID heraus?
Finde den verantwortlichen Tab Container. Dies ist eine Unterklasse von Mage_Adminhtml_Block_Widget_Tabs, in meinem Fall Mage_Adminhtml_Block_Catalog_Product_Attribute_Edit_Tabs.
Du wirst Aufrufe von $this->addTab() finden, üblicherweise in den Methoden _beforeToHtml(), oder _construct(). Der erste Parameter von addTab() ist die Tab ID:
$this->addTab('labels', array(
'label' => Mage::helper('catalog')->__('Manage Label / Options'),
'title' => Mage::helper('catalog')->__('Manage Label / Options'),
'content' => $this->getLayout()->createBlock('adminhtml/catalog_product_attribute_edit_tab_options')->toHtml(),
));
Die URL ist also /admin/catalog_product_attribute/edit/attribute_id/123/?active_tab=labels, generiert mit diesem Code (innerhalb eines Adminhtml Blocks):
$this->getUrl('adminhtml/catalog_product_attribute/edit',
array('attribute_id' => 123, '_query' => array('active_tab' => 'labels'));
Wie es funktioniert
Schauen wir uns den verantwortlichen Code an:
Continue reading “Magento: Direktlink auf Tab in Adminhtml Tab Widgets”