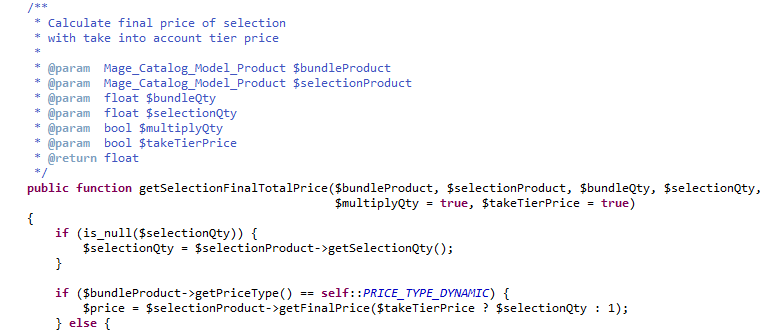
Ich habe Version 0.2 meiner Magento Extension SSE_TranslationHints veröffentlicht, einem Entwickler-Werkzeug, das die Quelle von Übersetzungen zusammen mit alternativen, überschriebenen Übersetzungen für den selben Text direkt im Frontend anzeigt.
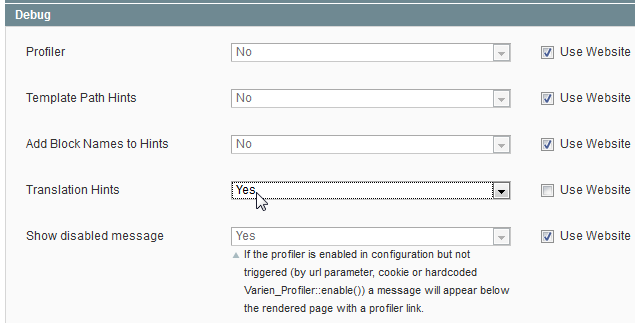
Die Konfiguration ist wie gehabt analog zu den Template Hints:

News
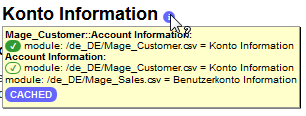
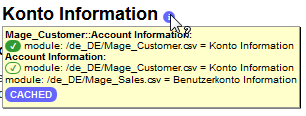
Zusammen mit der Quelle der Übersetzung sieht man jetzt auch alternative Übersetzungen, die von der genutzten Quelle überschrieben wurden und einige zusätzliche Informationen.
Im folgendem Beispiel sieht man den Geltungsbereich (Scope) der Übersetzung (Mage_Customer), die Übersetzung für diesen Scope, sowie die Übersetzung, die im globalen Scope verwendet würde, das heißt wenn es keine Scope-spezifische Übersetzung gäbe. Der CACHED Tag sagt uns, dass die Übersetzungen us dem Translation Cache geladen wurden:

Continue reading “TranslationHints 0.2 für Magento veröffentlicht”