Neulich hatte ich die Gelegenheit, einen Blick in den Source Code von Spryker zu werfen, dem Ecommerce-Framework das sich anschickt zum neuen Player im Enterprise-Bereich zu sein. Spryker wird vom Berliner Inkubator Project A für den Einsatz in selbst geförderten Unternehmen entwickelt und soll in diesem Jahr der Öffentlichkeit zugänglich gemacht werden. Wobei Öffentlichkeit nicht ganz stimmt, denn soviel vorab: Eine Open Source Version ist nicht geplant, Lizenzen sollen um 100.000 € / Jahr kosten. Agenturen können sich als Partner registrieren, um ohne Lizenz Zugriff auf Source Code und Dokumentation zu bekommen. Mit der ersten verkauften Lizenz gibt es Zugriff auf zusätzliches Training-Material. Freelancer werden nicht angesprochen. Bereits offiziell als Partner gelistet sind auch die im deutschen Magento-Umfeld bekannten Agenturen CommercePlus und Symmetrics.
Was ist das Besondere an Spryker?
Spryker versteht sich nicht als fertig einsetzbares Produkt, sondern als Framework das alle Bausteine für eine individuelle E-Commerce Lösung bereitstellt, aus denen man sich für sein Projekt die benötigten auswählt und erweitert. Damit wird die Realität berücksichtigt, dass kein Projekt wie das andere ist und jeder Shop seine eigenen Prozesse und Infrastruktur hat, auf die individuell eingegangen werden muss.
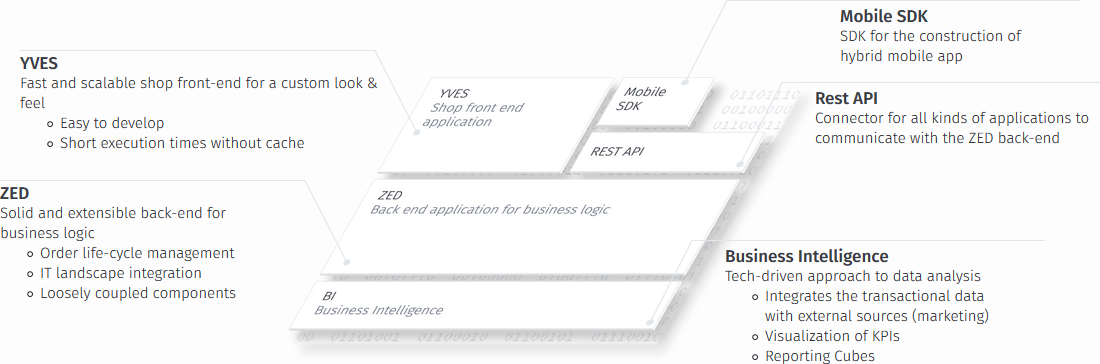
Der Kern von Sprkyer sind zwei eigenständige Applikationen, Yves und Zed. Kurz gefasst, ist Yves eine leichtgewichtige Anwendung für das Frontend, Zed das schwere Geschütz fürs Backend.

Yves (in der ersten Version mit Yii programmiert, jetzt mit Silex) liest sämtliche benötigten Daten ausschließlich aus einem In-Memory NoSQL Backend wie Redis.
Zed (Zend Framework 2) übernimmt die Kommunikation mit MySQL, Message Queue und Dritt-Systemen und enthält die Geschäftslogik zu Bestellprozessen usw.
Zed wird von Yves nur für wenige Operationen angesprochen, via REST API:
- Produkt in den Warenkorb legen
- Bestellung
- Kundenkonto bearbeiten
Frontend: Yves
Bei der Frontend-Anwendung liegt der Fokus auf Performance und Einfachheit. Es soll einfach zu erlernen und unkompliziert und mit wenig Risiko anzupassen sein. Zugriffe auf das Dateisystem sollen minimal sein, Zugriffe auf relationale Datenbanken gibt es gar keine. Produktdaten und Sessiondaten kommen aus einer NoSQL Datenbank, die direkt im Speicher liegt, für die Suche kommt ElasticSearch zum Einsatz.
Ein wesentliches technisches Merkmal, auf das die Macher von Spryker wert legen, ist dass keinerlei Caching zum Einsatz kommt, insbesondere kein Full Page Cache. Dieser erhöht die Komplexität deutlich, bei eingeloggten Benutzern und Artikeln im Warenkorb wird Hole Punching notwendig, es muss eine Logik für Cache Invalidierung implementiert werden, Cache Warmup und so weiter. Caches lösen nur das Symptom, nicht die Ursache von Performance-Problemen, so der Tenor. Ziel ist es, auch ohne Caching Vearbeitungszeiten von <= 50 ms / Request zu erreichen.
Bei einer Demo-Installation mit wenigen Produkten ist das bereits der Fall, die auf Spryker oder dem Vorgänger basierenden Shops mit großen Katalogen die ich gesehen habe, lagen eher bei 100-200ms, was immer noch OK ist, laut Fabian Wesner aber auf schlampige Programmierung im Frontend und/oder schwache Server zurückzuführen ist.
Backend: Zed
An das Backend werden andere Anforderungen gestellt als an das Frontend, hier geht es um Business-kritische Operationen, da ist Stabilität wichtiger als Geschwindigkeit und kurze Release-Zyklen. Aber auch Zed soll für einen erfahrenen Entwickler relativ einfach zu erlernen sein.
Es ist mit Unit Tests und Integrationstests abgedeckt und besteht aus vielen einzelnen Modulen mit klar definierten und zyklen-freien(!) Abhängigkeiten. Jedes Modul hat seinen eigenen DI-Container. Jedes Modul hat eine Facade-Klasse als Public API (Facade im ursprünglichen Sinn, liebe Laravel-Entwickler), jede Klasse ist gegen Interfaces implementiert. Insgesamt wurde auf die SOLID Prinzipien für objektorientiertes Design geachtet. Was ich gesehen habe, sah auch sehr sauber aus, klare Abgrenzung von Zuständigkeiten, keine überlangen Klassen und Methoden.
Als ORM kommt Propel 1 zum Einsatz, das ist zwar schon etwas angestaubt aber Propel 2 ist noch nicht einsatzbereit und Doctrine wurde als zu aufgeblasen abgetan. Diese Entscheidung sagt einiges über die Philosophie hinter der Architektur aus: So “enterprisey” der Code aussehen mag, entsteht er nicht nicht aus Liebe zur Komplexität sondern es wird immer noch darauf geachtet, die einfachste angemessene Lösung zu wählen. Mit Propel habe ich aus früheren Projekten Erfahrung und muss sagen, dass es wirklich einfach zu erlernen und zu benutzen ist, für kleinere Individual-Entwicklungen würde ich es jederzeit wieder verwenden. Dass es auch in größeren Projekten gut funktioniert, kann ich mir vorstellen, da es auf jeden Fall durch die Möglichkeit von “Peer”-Klassen mit eigenem SQL-Code flexibel genug ist.
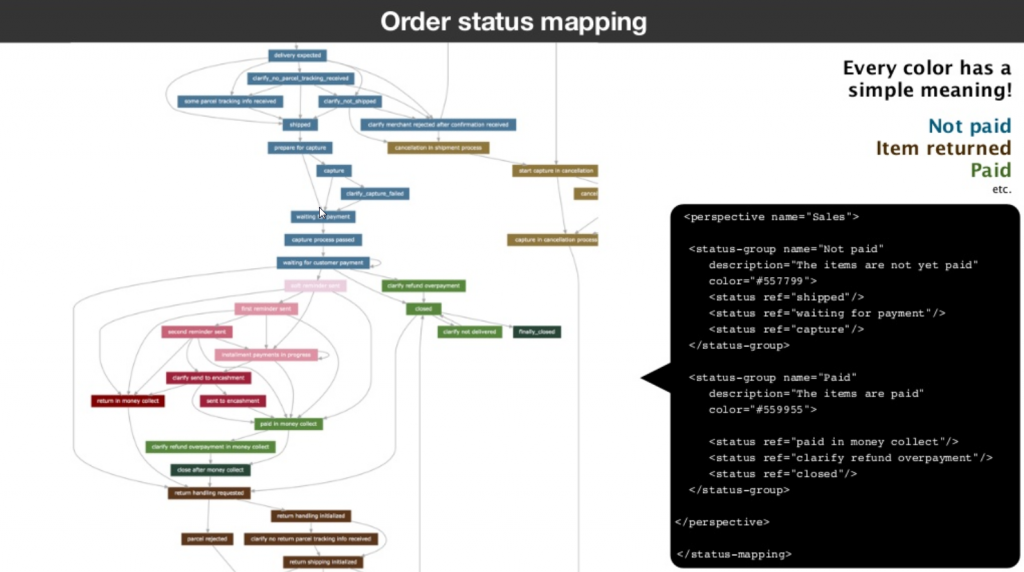
Eine Besonderheit von Spryker ist die Modellierung von Geschäftsprozessen mit State Machines. State Machines, oder Zustandsautomaten, sind Modelle die das Verhalten eines Systems mittels Zuständen und Transitionen (Zustandsübergängen) darstellen. So werden die Stati von Bestellungen und bei welchen Aktionen sie wie ineinander übergehen, als State Machine modelliert, was sich praktischerweise auch automatisch visualisieren lässt. Überhaupt wird in Spryker Programmlogik visualisiert dargestellt, wo irgend möglich.

Vergleich mit Magento
Was direkt beim Blick auf den Code auffällt, ist der Verzicht auf “PHP-Magie”, alles ist sauber typisiert, so dass die IDE überall aushilft, was in Magento nur mit Plugins wie Magicento möglich ist. Beide Systeme nutzen das Service Locator Pattern zum Instantiieren von Klassen, um den Austausch zu ermöglichen (“new” kommt so gut wie nie vor, wobei zumindest Magento da Ausnahmen macht). Bei Spryker ist das Austauschen aber einfacher zu handhaben, da für jede Klasse ein vollständiges Interface definiert ist, gegen das programmiert wird. In Sachen Clean Code hat Spryker jedenfalls klar die Nase vorn. Magento 2 macht gute Fortschritte in die richtige Richtung, trägt aber immer noch große technische Schuld mit sich herum, aus Modulen und Architektur, die mehr oder weniger von Magento 1 portiert wurde.
Magento ermöglicht durch sein EAV-Modell eine flexible Datenstruktur innerhalb von MySQL, hat sich damit aber auch eine Performance-Bremse ans Bein gehängt, die mit flachen Indextabellen wieder ausgeglichen werden musste, die wiederum zusätzliche Komplexität einführten. Spryker speichert dagegen zum Beispiel Produktattribute als JSON in einer NoSQL-Datenbank (Redis), auf die deutlich schneller zugegriffen werden kann. Für das Suchen und Filtern kommt ohnehin ElasticSearch zum Einsatz, so dass auf die Features einer relationalen Datenbank verzichtet werden kann.
 Magento definiert sich unter anderem durch eine Vielzahl an Funktionen out-of-the-box. Dafür gibt es auch einen weniger schmeichelhaften Ausdruck, nämlich “creeping featurism”: Mehr und mehr Features, die vielleicht gar nicht benötigt werden, werden in die Software gesteckt und erhöhen Komplexität und Wartungskosten. Welcher Magento-Entwickler hat nicht schon einmal die Aufgabe “unnötige Core-Module deaktivieren” gehabt? Und das ist teilweise gar nicht so einfach, so dass es sogar eigene Module gibt, die die Deaktivierung unterstützen. Und wie oft sind Core-Module doch nicht ausreichend für Kundenanforderungen und müssen aufgebohrt oder ersetzt werden?
Magento definiert sich unter anderem durch eine Vielzahl an Funktionen out-of-the-box. Dafür gibt es auch einen weniger schmeichelhaften Ausdruck, nämlich “creeping featurism”: Mehr und mehr Features, die vielleicht gar nicht benötigt werden, werden in die Software gesteckt und erhöhen Komplexität und Wartungskosten. Welcher Magento-Entwickler hat nicht schon einmal die Aufgabe “unnötige Core-Module deaktivieren” gehabt? Und das ist teilweise gar nicht so einfach, so dass es sogar eigene Module gibt, die die Deaktivierung unterstützen. Und wie oft sind Core-Module doch nicht ausreichend für Kundenanforderungen und müssen aufgebohrt oder ersetzt werden?
Spryker versucht dagegen nicht, alles ein bisschen zu können oder überhaupt, eine fertige aber anpassbare Anwendung zu sein, und soll damit am Ende des Tages effizienter bei der Umsetzung individueller Anforderungen sein. Es gibt aber auch noch die kleinen Händler ohne besondere Ansprüche und auch ohne ERP, die mit einer fertigen “off-the-shelf” Anwendung plus Custom Theme und kleineren Anpassungen weitestgehend bedient sind. Diese sind natürlich nicht die Zielgruppe für Spryker, hier ist Magento weiterhin erste Wahl, wenn nicht sogar eine SaaS Plattform wie Shopify.
Das große Plus für Magento ist aber die großartige Community. User Groups, Podcasts, von der Community organisierte (Un-)Konferenzen und Hackathons, Non-profit Organisationen wie die Meet Magento Association und der FireGento e.V. und unzählige ambitionierte Entwickler und auch Agenturen, die ihre Tools und Module der Community zur Verfügung stellen – Seien wir ehrlich, egal wie man sich anstrengt, wird man diese Art von Community nie für ein Closed Source Framework bekommen. Und bei allem Klagen über Massen von Schrott-Extensions auf dem Marktplatz Magento Connect, gibt es doch viele wirklich brauchbare und hochwertige Extensions, wenn man erst mal weiß, wo man sie findet und wie man die Spreu vom Weizen trennt.
Seit der Magento 2 Developer Beta ist die Magento Community Edition auch “mehr” Open Source, der Entwicklungsstand ist tagesaktuell auf GitHub und Pull Requests werden tatsächlich akzeptiert und zügig bearbeitet. So profitiert auch der Source Code von der aktiven und engagierten Community, auch die Zeiten jahrelang bekannter Bugs mit inoffiziellen Patches sollten gezählt sein.
Werde ich es nutzen?
Vermutlich nicht in naher Zukunft, dafür ist die Einstiegshürde noch zu hoch und Projekte in der Größenordnung, die Spryker anspricht sind in meinem Arbeitsalltag eher Seltenheit. Im Auge behalten werde ich die Entwicklung aber auf jeden Fall, es macht einen vielversprechenden Eindruck.
Was können wir von Spryker lernen?
Das ist vielleicht die interessantere Frage. Ein Blick über den Tellerrand lohnt sich immer, auch und gerade wenn man sich auf eine Technologie spezialisiert hat.
Einige Konzepte und Ideen stechen da heraus:
- Echte Trennung von Frontend und Backend
- Konsequente Anwendung von OOD Prinzipien für modulare Architektur, ohne “Abkürzungen”
- Verzicht auf “Creeping Featurism” und Konzentration aufs Wesentliche
- Automatisierte Visualisierung von Geschäftsprozessen
- Caching nicht als erste Antwort auf Performance-Probleme, schnelles Frontend ohne Full Page Cache
- Right Database for the job: Nicht alles in relationale Datenbanken quetschen.
Man darf gespannt sein, wie sich Spryker noch weiterentwickelt und was es vielleicht auch anderen E-Commerce Plattformen für Impulse gibt.
5 Replies to “Spryker vs. Magento”
Comments are closed.

Danke für diese sehr Interessante Einsicht! Ich teile Ihre Meinung, dass viele E-Commerce Plattformen von Spryker Einiges lernen können und werde die Entwicklung ebenfalls im Auge behalten.
Vielen Dank für den guten Artikel und auch für die Herausarbeitung der jeweiligen Zielgruppe. Magento und Spryker überschneiden sich in der Hinsicht gar nicht, denn Magento tut sich meiner Erfahrung nach unglaublich schwer nach oben zu skalieren, während Spryker gar nicht für mittlere und kleinere Projekte einsetzbar sein will.
Dem Frameworkansatz von Spryker gehört meiner Meinung nach die Zukunft und Standalone-Shopapplikationen wie Magento, die alles irgendwie können aber nichts richtig gut, werden es in den nächsten Jahren schwerer haben. Dennoch hat Spryker diesen Gedanken nicht konsequent verfolgt, sondern ist im Grunde doch wieder eine einzelne Applikation, wenn auch als Baukasten. Wer Shopkompenenten braucht, die sich auch problemlos in ein eine eigene Applikation (sei es nun auf Basis von Zend, Symfony, Laravel oder was auch immer) integrieren können sollte sich einmal https://github.com/aimeos ansehen.
Den Trend zu Content Commerce, also der Verkauf von Produkten unterstützt durch hochwertige und umfangreiche Zusatzinformationen und -texte hat Spryker allerdings völlig ignoriert. In der Hinsicht scheint es genauso unpassend zu sein wie Magento, das vieles sein kann, nur kein Content Management System.