Wer ab und zu ein einfaches Design auf die Beine stellen muss, ohne von Dingen wie Farbenlehre viel Ahnung zu haben, braucht sich deshalb noch lange nicht ins farbige Fettnäpfchen zu setzen. Hier drei Ressourcen für harmonische Farbpaletten:
1. Paletton
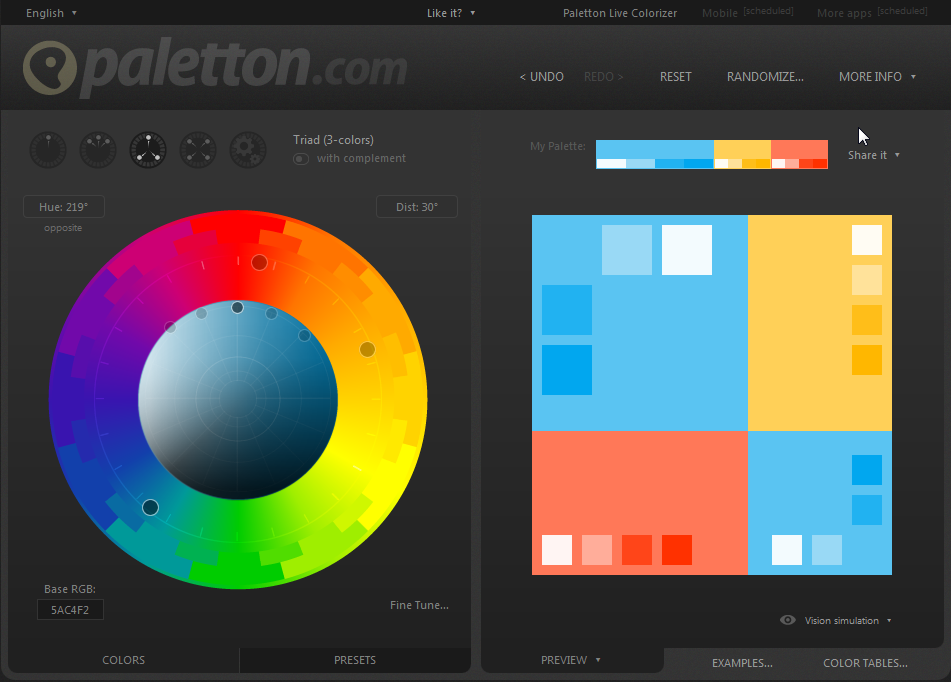
Einfach die Punkte im Farbenrad mit der Maus ziehen und live eine passende Palette erhalten, inklusive Vorschau, wie die Farben als Webseite wirken. Presets für Helligkeit und Sättigung wie “Pastel”, “Shiny” oder “Dark” sind nützlich als Startpunkt,
Link: http://paletton.com
2. Colour Lovers
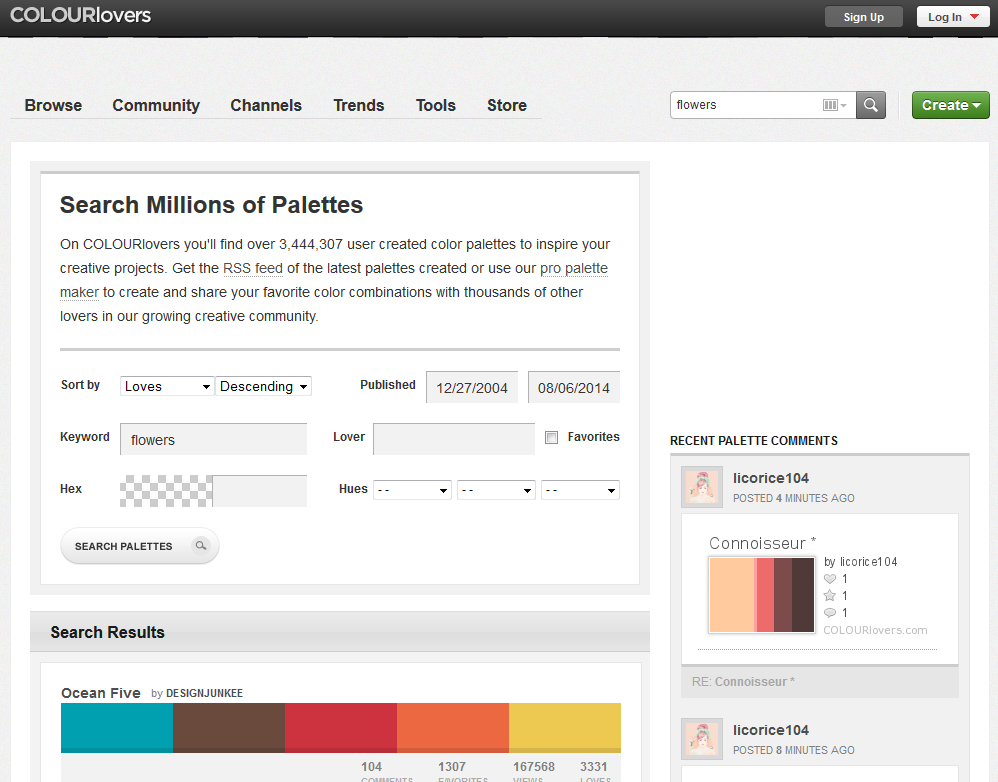
Ein anderer Ansatz: Hier werden Farbpaletten aber auch Muster und einzelne Farben von Designern zur Verfügung gestellt, Paletten können nach Thema gesucht, bewertet und kommentiert werden. Wähle aus Millionen von handgefertigten Paletten.
Link: http://www.colourlovers.com/
3. Hex Color Tool
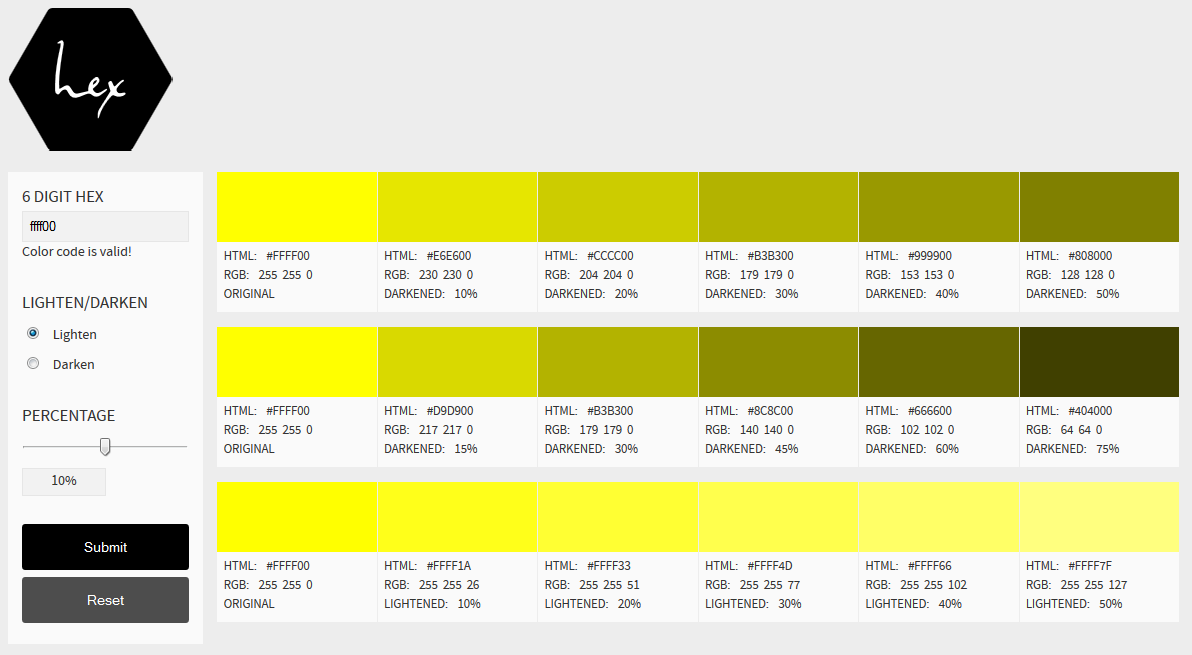
Für einfarbige Paletten genügt auch das Hex Color Tool. Starte mit einer Farbe, wähle die Schrittweite zum Abdunkeln/Aufhellen, fertig. Mit den Eingaben kann experimentiert werden, ohne dass die vorigen Ergebnisse verschwinden.
Link: http://hexcolortool.com/
$color = rand(0x000000,0xffffff); ist out! Auch die einfachste Website sollte auf passende Farben nicht verzichten müssen.