Wer kennt es nicht: Beim manuellen Testen von Funktionen wie dem Checkout als Gast müssen jedes Mal mühsam alle Formularfelder ausgefüllt werden. Mit Chrome Autocomplete oder “test”, Strg + C, Strg + V geht das noch einigermaßen schnell, nervt aber immer noch ein wenig. Und was, wenn die Testdaten noch einigermaßen sinnvoll sein sollen und nicht jedes Mal gleich?
Inspiriert von diesem Artikel auf css-tricks.com habe ich ein kleines Magento-Modul entwickelt, das das Ausfüllen von Magento-Formularen mit Dummy-Daten mit einem Mausklick ermöglicht. Aktuell implementiert ist es für Rechnungsadresse und Versandadresse.
Hier geht es zum Github-Repository: SSE_FormFiller
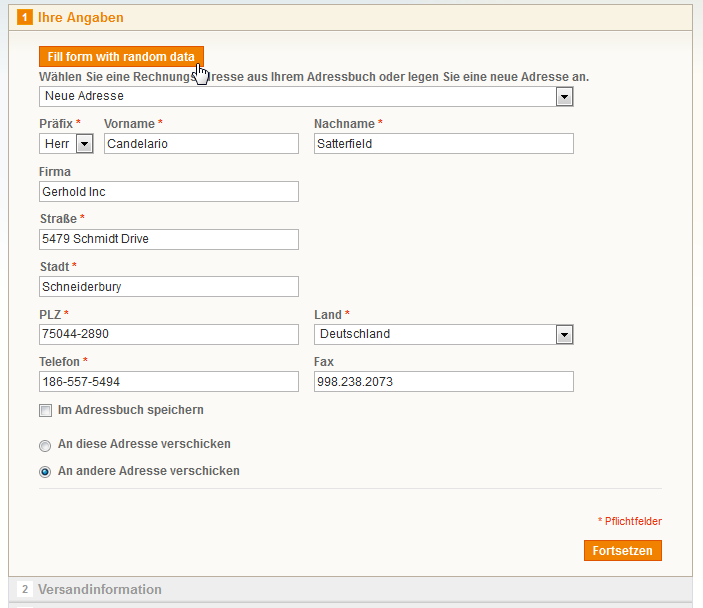
Und so sieht es aus:

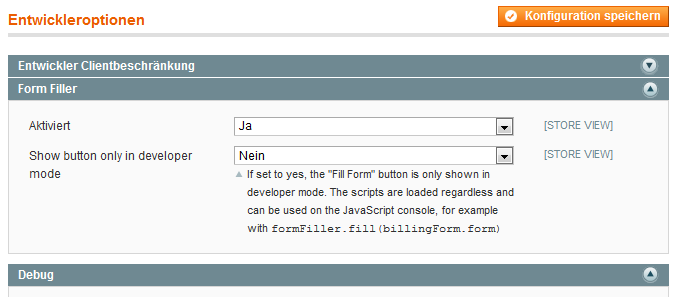
Konfiguration
Natürlich möchte man diesen Button nur auf seinem Entwicklungssystem sehen, daher gibt es zwei Möglichkeiten, ihn auszublenden: Entweder das Modul per Konfiguration komplett ausschalten oder den Button nur im Entwickler-Modus anzeigen:

Das charmante an der zweiten Variante ist, dass das JavaScript trotzdem geladen wird und so der Button durch ein Bookmarklet ersetzt werden kann. Hier die Snippets:
Formular für Rechnungsadresse
JavaScript:
formFiller.fill(billingForm.form)
Bookmarklet (rechtsklick, als Lesezeichen hinzufügen)
Formular für Lieferadresse
JavaScript:
formFiller.fill(shippingForm.form)
Bookmarklet (rechtsklick, als Lesezeichen hinzufügen)
Technik
Ein paar Infos zur Umsetzung:
- Die Dummy-Daten kommen von Faker.js.
- Der Button wird mittels Observer auf
core_block_abstract_to_html_afterin ausgesuchten Blöcken hinzugefügt. - Im JavaScript wird anhand der ID des Formulars ermittelt, welche Felder ausgefüllt werden müssen.
Das Modul ist darauf ausgelegt, auch für andere Formulare erweitert werden zu können. Vorschläge aber natürlich auch Pull Requests auf Github sind willkommen!
One Reply to “Magento Testing: Formulare mit einem Klick ausfüllen”
Comments are closed.